In meinen Performance-Audits begegnen mir immer wieder Websites, die zwar an sich gut sind, aber mit den vorhandenen Bildern die Ladezeit merklich in die Länge ziehen. Manchmal ist es nur die eine oder die andere Sache, aber auch den Worst Case habe ich schon gesehen: über 50 MB Bild-Daten und eine Ladezeit jenseits von einer Minute. 😱
Doch das muss nicht sein. Dennoch ist es mehr als nur ein Schritt, damit am Ende ein gutes, aber schlankes Bild an den Besucher ausgeliefert wird. Diese Schritte lassen sich ganz gut in die Vorbereitung und in Richtig in WordPress verwenden aufteilen. Los geht’s!
Bilder richtig vorbereiten
Die Vorbereitung beginnt auf dem eigenen Rechner. Wer plant, mehr als ein Bild für einen Beitrag zu verwenden, kann die Bilder gleich in einem Rutsch abarbeiten. Der Einfachheit halber verwende ich im folgenden Text nur das Singular, also „ein Bild“. Außerdem arbeite ich überwiegend mit Photoshop, es geht natürlich auch jedes andere Bildbearbeitungsprogramm, dass die genannten Einstellungen bearbeiten kann.
Bildgröße prüfen
Als erstes sollte geschaut werden, ob das Bild die passende Größe hat. Moderne Kameras speichern Bilder in riesigen Dimensionen ab, jenseits der 6.000 Pixel. Auch in Bilddatenbanken können häufig sehr hochauflösende Bilder heruntergeladen und genutzt werden. Für die eigene Website sind diese Bilder meist viel zu groß: die allermeisten Bildschirme heutzutage übersteigen nicht die 3.000 Pixel, Mobilgeräte sowieso nicht.
Doch welche Größe ist denn nun passend? Seit der Version 5.3 hat WordPress einen eigenen „Scaling“-Mechanismus: Bilder werden beim Hochladen automatisch verkleinert. Dabei wird die längste Seite, also entweder Breite oder Höhe, genommen und auf maximal 2.560 Pixel verkleinert. Sofern kein anderes Plugin dazwischengrätscht und diesen automatischen Mechanismus unterbindet.
Du kannst WordPress also etwas entgegenkommen und dein Bild bereits vorab in deinem Bildbearbeitungsprogramm auf 2.560 Pixel Breite (oder Höhe) verkleinern. Diese Größe reicht absolut aus, um auf jeglicher Art von Bildschirm das Bild gut darstellen zu können. Dabei spielt auch die spätere Verwendung noch eine Rolle, dazu aber später mehr.
Auflösung prüfen
Es gibt aber noch eine weitere Eigenschaft, die die Datenmenge des Bildes maßgeblich beeinflusst: die Auflösung. Die Einheit dazu heißt ppi, also pixel per inch. Dabei reichen 72 ppi vollkommen aus. Je höher der Wert, desto mehr Informationen werden im Bild gespeichert. Für Bilder, die zum Drucken z. B. von Flyern verwendet werden, benötigt es 300 ppi bzw. dpi (dots per inch). Oftmals schicken Fotografen ihre Bilder in einer hohen Auflösung. Sollte 72 ppi das Bild zu stark verkleinern, kann auch ein höherer Wert genommen werden, z. B. 144 ppi.
Wenn das Bild also eine hohe Auflösung hat, sollte zuerst die Auflösung verringert werden. Denn das bringt automatisch eine Verkleinerung der Bildgröße, also Breite und Höhe, mit sich.
Das fertige Bild sollte im Idealfall also eine maximale Auflösung von 72 ppi haben. Die längste Seite des Bildes sollte 2.560 Pixel nicht übersteigen.
Exportieren statt speichern
Einfach nur speichern ist leider nicht: selbst wenn die Bildgröße und die Auflösung stimmt, gibt es z. B. in Photoshop einen großen Unterschied zwischen Speichern und Exportieren. Letzteres kennt man von älteren Versionen als „Für Web speichern“, dass es in der aktuellen Creative-Cloud-Variante noch als „Für Web speichern (Legacy)“ gibt.
Wer ein normales Bild, also ein Foto hat, kann dies als JPG speichern. Dabei gibt es in Photoshop unterhalb von Exportieren die Funktion „Schnell-Export als JPG“, bei dem es keine weiteren Einstellungsmöglichkeiten gibt. Direkt darunter befindet sich „Exportieren als…“. Hier können verschiedene Einstellungen noch vorgenommen werden, wie die Qualität. Von 100% auf 80% kann teilweise die Hälfte der Datenmenge einsparen, ohne sichtbare Verluste oder verpixelte Bereiche auf dem Bild zu haben.
Wer eine Grafik mit z. B. viel Text und einfachen Farben speichern möchte, nutzt besser das Format PNG. Hier ist z. B. auch Transparenz möglich, was ganz gerne bei Logos eingesetzt wird.
Bilder richtig in WordPress verwenden
Wenn nun die Bilder passend auf dem eigenen Rechner gespeichert sind, geht es ans Hochladen. Naja, oder auch nicht: erst mal schauen, ob auch ein Bildkomprimierungs-Plugin installiert ist.
Bilder mit einem Plugin weiter komprimieren
Ja, das Bild, was in Photoshop schon passend gespeichert wurde, kann doch jetzt einfach so hochgeladen werden. Trotzdem ist ein Plugin zur Bild-Komprimierung sinnvoll: es verringert nochmals die Datenmenge des Bildes. Richtig eingestellt auch ohne die Qualität zu verringern. Ich persönlich nutze seit vielen Jahren ShortPixel für meine Websites.
Wichtig zu wissen: pro Monat stehen 100 Credits für die Bild-Komprimierung zur Verfügung. Neben dem eigentlichen Bild erstellt WordPress beim Hochladen automatisch verschiedene Bildgrößen vom Original. Sind also beispielsweise 9 weitere Bildgrößen vorhanden, werden 10 Credits für die Komprimierung verbraucht, wenn die Verarbeitung für alle Bildgrößen eingestellt ist. Somit können nur 10 Bilder pro Monat verarbeitet werden. Wie viele Bilder kostenlos komprimiert werden können, entscheidet sich also anhand der Bildgrößen – diese werden in den Einstellungen angezeigt.
Wer etwas mehr Credits benötigt, sollte erstmal zu einem One-Time-Plan greifen: dabei wird ein höheres Kontingent zur Verfügung gestellt, was zeitunabhängig genutzt werden kann.
Bei mir zeigt ShortPixel in den Einstellungen an, das durchschnittlich 64% bei den hochgeladenen Bildern nochmals eingespart wird! Trotz das ich die Bilder entsprechend aus Photoshop heraus exportiere. Es lohnt sich also.
Die richtige Bildgröße in WordPress wählen
Der letzte Schritt, der für die Performance-Optimierung noch getan werden kann, ist die Auswahl der richtigen Bildgröße in WordPress. Wie eben schon erwähnt, legt WordPress beim Hochladen einige weitere Kopien des Bildes in unterschiedlichen Größen an. Beim Einfügen des Bildes im Inhalt kann ausgewählt werden, in welcher Größe das Bild ausgegeben werden soll.
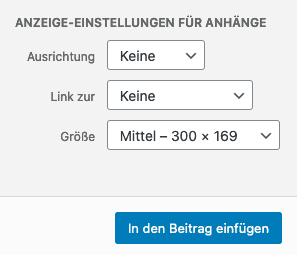
Wer noch mit dem „Classic Editor“-Plugin unterwegs ist, der findet diese Einstellung im Mediathek-Modal, auf der rechten Seite ganz unten, ggf. muss gescrollt werden:

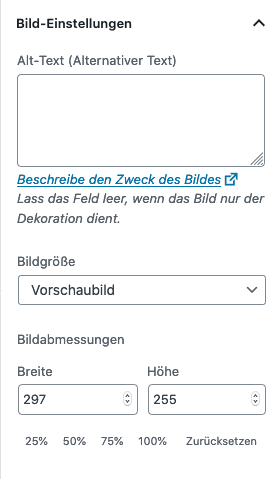
Wer bereits mit dem Block-Editor arbeitet, der sucht im Mediathek-Modal vergeblich. Die Einstellung dafür wurde in die rechte Sidebar zu den Block-Einstellungen verlegt:

Bei anderen Page Buildern kann diese Funktionalität auch anders aussehen oder sich an einer anderen Stelle befinden.
Fazit
Einfach mal ein Bild hochladen? Besser nicht, wenn die Performance der eigenen WordPress-Website nicht leiden soll. Mit den Tipps aus diesem Beitrag lässt sich aber in jedem Fall ein guter Kompromiss aus Performance und der visuellen Darstellung auf der Website schließen. Denn ein Bild sagt ja bekanntlich mehr als 1.000 Worte, stimmt’s?

6 Antworten auf „Wie der richtige Umgang mit Bildern die WordPress-Performance verbessern kann“
Wie schaut das mit Retina Displays aus? Wäre da nicht eine höhere Pixeldichte besser?
Bei Logos und Grafiken mit scharfen Kanten ja, bei Fotos sehe ich das nicht zwingend so. Ist vielleicht auch persönliche Präferenz.
Hallo liebe Jessica,
danke für den wertvollen Beitrag. Damit hast Du ein wichtiges Thema angeschnitten. Eine Ergänzung habe ich noch. Wir stellen Bilder zusätzlich im WebP-Format bereit, wodurch die Dateigröße gegenüber .jpg und .png um circa 25% verringert werden kann. Dazu verwenden wir das WordPress-Plugin EWWW.
Viele Grüße
Simone
Lieben Dank für deinen Hinweis, Simone! WebP steht noch auf meiner Liste zum Ausprobieren, ist aber definitiv ein weiterer Punkt, mit dem die Performance verbessert werden kann. Gerade die Google PageSpeed Insights freuen sich darüber. 🙂
Vielen Dank für die guten und sinnvollen Tips zu WordPress. Auch in deiner Gutenberg Fibel habe ich mir schon viel abgeschaut.
Hinweis: der Absatz „Auflösung prüfen“ in diesem Beitrag ist irreführend. Die Einstellung „ppi“ ist ausschließlich für Druckdaten relevant.
Wieviele „Pixel per inch“ ich später auf der Website sehe, hängt von der Größe der Darstellung auf der Website ab und hat mit dem Export im Grafikprogramm nichts zu tun.
Anwendungsbeispiel:
Ich habe 1000 Pixel Platz in der Breite, um ein schönes Bild darzustellen.
a) Das Bild, das ich einbinden möchte, ist 350 Pixel breit. Die Darstellung wird unscharf und matschig aussehen, weil der Computer die fehlenden Pixel errechnen muss.
b) Meine Bilddatei ist 2000 Pixel breit. Diese 2000 Pixel werden auf 1000 Pixel dargestellt. Das Bild wirkt schärfer und detailreicher.
Dieser Effekt ist nur auf hochauflösenden Displays sichtbar.
Hallo Mirko, vielen Dank für deinen Kommentar. Ich muss dir in Sachen PPI leider wiedersprechen: diese sind nicht nur für Druckdaten relevant. Dafür gibts die DPI. Die PPI (Pixel per Inch) sind bei der Darstellung auf digitalen Geräten relevant und haben auch einen Einfluss auf die DPI. Dieser Artikel beschreibt es ganz gut: https://99designs.de/blog/design-tipps/ppi-vs-dpi/
Auf die Pixel per Inch kannst du im Grafikprogramm Einfluss nehmen. Was du in deinen Punkten a) beschreibst, ist korrekt. Bei b) kommt es auf das Bild an: bei einer Grafik mit scharfen Kanten ist das richtig so. Bei einem Foto (JPG) muss es nicht unbedingt auf absolute Schärfe ankommen, was aber auch abhängig vom Bild ist.
Mein Beitrag bezieht sich auf den „Normalgebrauch“ von Bildern auf Websites. Viele Bilder können durch optimiertes Bild mit geringerer PPI ersetzt werden. Es gibt bestimmt Fälle, bei denen eine höhere PPI sinnvoller ist. In Sachen Performance ist aber immer eine geringe PPI zu empfehlen – denn wo es weniger Bilddaten gibt, müssen auch weniger Bilddaten übertragen werden. 🙂