Nach 2 Wochen Pause bin ich auch wieder am Start mit einem neuen Beitrag für das Projekt52. Mal schauen, ob ich es dieses Jahr noch aufholen kann, oder ob es dann für mich beim Projekt50 bleibt… 😉
In diesem Beitrag geht es um den Customizer von WordPress und wie man dort eine einfache Farbschema-Auswahl für ein Theme programmiert.
Zusätzlich zum normalen CSS soll eine weitere CSS-Datei geladen werden, die nur die Farbanpassungen für das Theme enthält. Über den Customizer kann dann ganz einfach das passende Farbschema mit ein paar Klicks ausgewählt werden. Der Vorteil dieser Lösung ist, dass kein Inline-CSS generiert wird. Abgesehen davon ist es nicht möglich, individuelle Anpassungen mit einem Color Picker zu machen, was bei Kundenprojekten eventuell von Vorteil, für frei verfügbare Themes eventuell von Nachteil sein kann. Da kommt es tatsächlich auf das Projekt an.

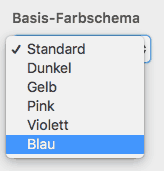
Als erstes legen wir das Dropdown für den Customizer an. Die „Twenty“ Themes von WordPress haben eine extra customizer.php Datei, welche in der functions.php Datei inkludiert wird. Da wir hier einen größeren Block Code vor uns haben, empfiehlt sich diese Vorgehensweise für die Übersichtlichkeit.
<?php
/**
* Pick color scheme in customizer
*/
function lysio_customize_register( $wp_customize ) {
$wp_customize->add_setting( 'lysio_color_schemes', array(
'default' => 'colors-default.css',
'transport' => 'refresh',
) );
$schemes = array(
'colors-default.css' => __( 'Default', 'lysio' ),
'colors-dark.css' => __( 'Dark', 'lysio' ),
'colors-yellow.css' => __( 'Yellow', 'lysio' ),
'colors-pink.css' => __( 'Pink', 'lysio' ),
'colors-purple.css' => __( 'Purple', 'lysio' ),
'colors-blue.css' => __( 'Blue', 'lysio' ),
);
$wp_customize->add_control( 'lysio_color_scheme', array(
'label' => __( 'Color scheme', 'lysio' ),
'section' => 'colors',
'type' => 'select',
'settings' => 'lysio_color_schemes',
'choices' => $schemes,
) );
}
add_action( 'customize_register', 'lysio_customize_register' );In Zeile 7 fügen wir die Einstellung hinzu, die in der wp_options Tabelle abgelegt wird. Dabei vergeben wir einen default Wert, also definieren das Farbschema, welches standardmäßig ausgewählt ist. Mit transport sagt man dem Customizer, wie er bei einer Änderung des Wertes sich verhalten soll. refresh steht dabei für das neu laden der Seite.
Von Zeile 12 bis 19 werden die vorgegebenen Farbschemas definiert. Der Schlüssel im Array ist der Dateiname, mit welchem die entsprechende CSS-Datei im Theme abgelegt ist. Der Wert ist die sprechende Bezeichnung für die Ansicht im Customizer.
Ab Zeile 21 wird das Dropdown definiert. Dabei nutzen wir in Zeile 23 die von WordPress vordefinierte Section colors, in der das Dropdown dargestellt wird. Man kann natürlich auch noch seine eigene Section definieren. In Zeile 25 koppeln wir das Dropdown mit der in Zeile 2 definierten Einstellung. Als letztes werden in Zeile 26 die Auswahlmöglichkeiten angegeben, die ab Zeile 12 definiert wurden.
Direkt unter den obigen Block folgt das Einbinden der Stylesheet-Datei wie in WordPress üblich:
function lysio_color_scheme() {
// Get the settings value.
$color_scheme = get_theme_mod( 'lysio_color_schemes', 'colors-default.css' );
// Register the style with the color scheme stored in the $color_scheme.
wp_enqueue_style( 'lysio-color-scheme', get_template_directory_uri() . '/assets/css/' . $color_scheme );
}
add_action( 'wp_enqueue_scripts', 'lysio_color_scheme' );In Zeile 3 holen wir uns den gespeicherten Wert mit der Funktion get_theme_mod() aus der Datenbank. Ist dieser nicht vorhanden, z. B. weil er nicht explizit gesetzt wurde, wird hier der zweite Parameter genommen, in dem der Dateiname für das Standard-Farbschema hinterlegt ist. In Zeile 6 wird dann das Stylesheet mit der Funktion wp_enqueue_style() aufgerufen. Dabei ist das Stylesheet im Ordner /assets/css/ abgelegt, der Übersichtlichkeit halber.
Und schon ist die Auswahl im Customizer fertig. Jetzt muss nur noch das CSS geschrieben und entsprechend abgelegt werden. Aber das überlasse ich euch an dieser Stelle!
Hast du noch Fragen oder Anregungen zu diesem Thema? Lass es mich in den Kommentaren wissen. 🙂