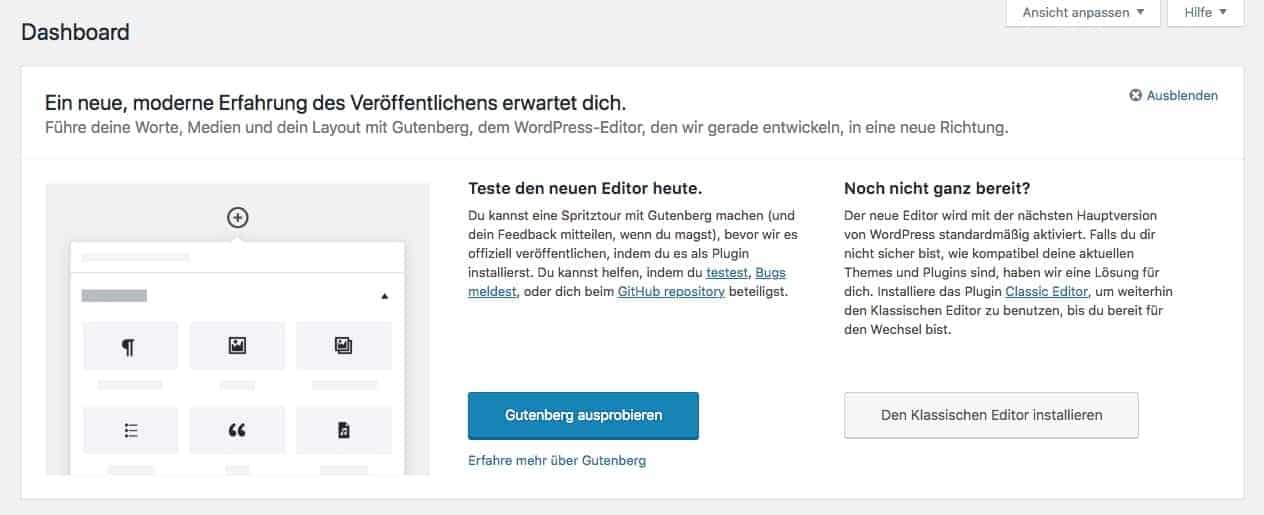
Wenn du deinen WordPress Blog kürzlich auf die Version 4.9.8 aktualisiert hast, wird dir im Dashboard vor allem eins ins Auge springen: ein großes, neues Widget mit Informationen zum neuen Editor mit dem Codenamen Gutenberg.
Was ist Gutenberg?
Der bisherige Editor in WordPress hat in den letzten Jahren nicht so viele neue Features abbekommen. Konkurrenz-Systeme wie Wix, Squarespace oder Medium wurden populär, da es auf diesen Plattformen möglich ist, Inhalte gänzlich ohne Programmierkenntnisse zu erstellen. Und in WordPress? Hier gibt es bisher nur eine Textbox mit dem TinyMCE Editor. Wenn du Glück hast, unterstützt dein Theme die sogenannten Editor Styles, d. h. im Editor siehst du ungefähr, wie der Beitrag dann später auf deiner Seite aussieht. Für weitere Funktionen braucht man Shortcodes. Wem das schon zu technisch ist, der konnte sich in den letzten Jahren mit Page Buildern behelfen – Visual Composer, DiviBuilder, Elementor, BeaverBuilder und wie sie nicht alle heißen. Sie haben WordPress um die Features, die ihnen zu den Konkurrenz-Produkten fehlen, erweitert.
Unter dem Codenamen Gutenberg versteckt sich das Projekt, den bisherigen WordPress Editor durch einen neuen, umfangreicheren Editor zu ersetzen. WordPress soll nun von Haus aus einen Editor mitbringen, der einen Standard vorgibt und auf den alle weiteren Plugins aufbauen können. In Gutenberg gibt es die sogenannten „Blöcke“, also einzelne Content-Schnipsel, die zu einem Beitrag zusammengestellt werden. Darunter fällt z. B. einfacher Text, Überschriften, Bilder, Galerien, Buttons, Zitate und so weiter. Entwicklerinnen und Entwickler können auch eigene Blöcke erstellen und die Funktionalität so erweitern. Es ist ein bisschen wie Lego: aus vielen einzelnen Blöcken wird ein ganzer Beitrag.
Wann kommt Gutenberg?
Ein genaues Datum ist noch nicht bekannt. Genannt wird immer die nächste WordPress Core-Version 5.0, in der Gutenberg enthalten sein soll. Durch das Dashboard Widget sollen mehr Menschen dazu animiert werden, Gutenberg auszuprobieren. Matt Mullenweg hat auf dem WordCamp Europe 2018 in Belgrad davon gesprochen, dass er sich mindestens 100.000 Seiten und 250.000 Beiträge mit Gutenberg als Beta-Test vorstellt, bevor Version 5.0 erscheint. Der Monat August wird auch von dem Entwicklerteam favorisiert – allerdings wurde die Ankündigung der Veröffentlichung von 5.0 schon im April dieses Jahr gemacht, wo dann erstmal nichts passierte. Bis Ende des Jahres sollte die Version 5.0 hoffentlich erschienen sein.
Soll ich Gutenberg auf meiner Live-Seite ausprobieren?
Die kurze Antwort: NEIN.
Die lange Antwort: Je mehr Plugins du hast, desto eher solltest du auf einer Testumgebung ausprobieren, ob sich deine Seite mit Gutenberg verträgt. Gerade ältere Plugins, die nicht mehr aktiv betreut werden, können hier Probleme machen. Viele Hersteller bekannter Page Builder haben bereits angekündigt, dass ihre Produkte mit Gutenberg kompatibel sind. Aber gerade wenn es um die kleinen Plugins und Extras geht, solltest du dir genau anschauen, ob es nicht irgendwo Probleme geben wird. Auch bei deinem Theme solltest du ein Auge drauf haben. Gerade wenn es zusätzliche Plugins enthält (gerne bei Themes von ThemeForest der Fall), ist eine gründliche Prüfung angesagt. Auch kann der Autor deines Themes es jetzt schon Gutenberg-kompatibel machen, in dem die neuen Features für Themes unterstützt werden.
Grundsätzlich solltest du immer Änderungen auf einer Testumgebung, auch Staging genannt, ausprobieren. Es gibt Hoster, die bieten dir die einfache Möglichkeit, eine unabhängige Kopie deiner Live-Seite zu erstellen, auf der du dich austoben kannst. Bietet dein Hoster das nicht, musst du deine Seite selbst kopieren und anpassen. Entweder auf einer separaten Subdomain oder bei dir lokal auf dem Rechner. Für ungeübte und technisch nicht so versierte Menschen kann das recht kompliziert sein.
Kann ich Gutenberg auch ohne Testumgebung ausprobieren?
Diese Frage werden sich nach dem letzten Absatz vielleicht einige stellen und ja, das geht: Auf der offiziellen deutschen WordPress Seite kannst du dir das Interface von Gutenberg anschauen. Tipp: klicke als erstes oben rechts auf das Zahnrad, dann geht die zusätzliche Sidebar auf, in der du weitere Einstellungen für die Blöcke vornehmen kannst. Alle Funktionen der Bearbeitung sind soweit vorhanden – nur das Speichern geht hier natürlich nicht.
Was passiert, wenn ich mich nicht mit Gutenberg beschäftige(n will)?
Nun, dann kommt irgendwann WordPress 5.0 und der neue Editor. Und dann ist alles kaputt? Nicht unbedingt. Wenn du für den Anfang erstmal auf Gutenberg verzichten möchtest, kannst du dir das Plugin Classic Editor installieren und aktivieren. Dieser macht den bisherigen Editor wieder verfügbar und alles bleibt beim alten.
Auch wenn der neue Editor noch kein vollwertiger Ersatz für einen Page Builder ist, solltest du dich in Zukunft damit beschäftigen.
Hast du noch weitere Fragen zu Gutenberg? Dann lass es mich in den Kommentaren wissen!