Im letzten Beitrag zur Projekt52 Challenge habe ich ja schon angerissen, dass es sich heute um eine Plugin-Vorstellung geht: ich möchte euch What The File vorstellen.
Dieses kleine Plugin hat mir in den letzten Monaten oft weiter geholfen. Da muss man was in einem Theme ändern und steht dann plötzlich vor einem riesigen Berg an Theme-Dateien, die oft in Unterordner versteckt bzw. ordentlich einsortiert sind. Klar, die Template Hierarchie ist ein Anfang, aber so muss man sich von Template zu Template hangeln, verirrt sich vielleicht an die falsche Stelle. Gerade bei größeren Premium-Themes ist das doch mit etwas Aufwand verbunden, da die richtige Stelle zu finden. Und jetzt kommt meine Plugin-Empfehlung ins Spiel: What The File zeigt einem an, welche Templates auf genau dieser Seite geladen werden.
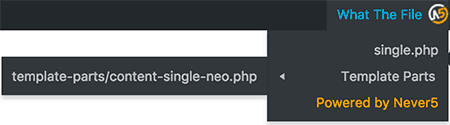
Als erstes Beispiel zeige ich euch mal einen Screenshot von einem Blog mit dem Uku Theme von Elmastudio:

Das ist die Einzelansicht eines Beitrages. Hier werden nur zwei Dateien aus dem Theme geladen, daher ist es recht übersichtlich.
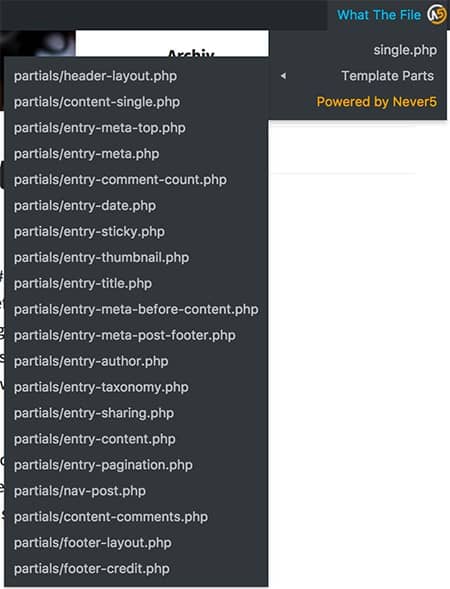
Als zweites Beispiel zeige ich euch das hier im Blog verwendete Make Theme von The Theme Foundry:

Hier habe ich ebenso die Einzelansicht eines Beitrags genommen. Hier sieht man deutlich den Vorteil des Plugins: wirklich jedes verwendete Template wird angezeigt. Es gibt zwar „nur“ zwei Ebenen, aber das hilft mir persönlich schon sehr. So kann ich gezielt die Stelle finden, die ich editieren möchte.
Gerade in Kundenprojekten mit eigenem Theme, welches über viele Templates verfügt, ist das Plugin sehr hilfreich. Aber auch bei anderen Themes, um deren Aufbau zu verstehen. Inzwischen ist das Plugin fester Bestandteil meiner täglichen Arbeit, wenn es um die Theme Entwicklung geht. 🙂